- Added: thumbnail image based on visibility toggles
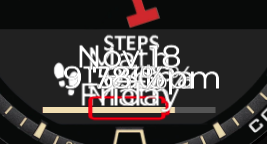
Your design might have multiple data fields on top each other, this could generate a mess thumbnail image shown in the detail or list page, like the following:

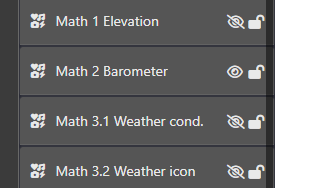
To show off your beautiful design, you can control which data fields will be on in the thumbnail image. Just toggle the visibility icon 👁 to show or hide the widget. The visibility icon only affect the display inside the builder, your datafield will show or hide based on the checkbox under “Hide widget in” section.

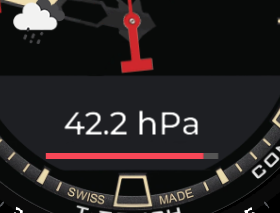
Then your thumbnail image will show something like this:



Fantastic !! Thanks a lot Josh for implementing my suggestion, also for all other help with this watch face, I think I can now share it.
Thanks, thanks 🙂